How to use VS Code Server on SpinupWP
WordPress development can be a tedious and time-consuming process, often requiring frequent server-side interactions and configuration.
To streamline this workflow, many developers turn to cloud-based solutions like SpinupWP, which offer quick and easy WordPress server provisioning and management.
However, working remotely with a cloud-based server can still pose challenges, particularly when it comes to accessing and managing your code effectively. This is where VS Code Server on SpinupWP emerges as a powerful tool to enhance your development experience.

What is VS Code Server?
VS Code Server is a lightweight, open-source service that runs on a remote machine, enabling you to access and develop code using VS Code for the Web (also known as vscode.dev) in a secure and convenient manner. Unlike traditional SSH-based remote development, VS Code Server eliminates the need for complex configurations and allows you to work with your code seamlessly from any device with a web browser.
Why Use VS Code Server on SpinupWP?
Combining VS Code Server with SpinupWP offers several benefits for WordPress developers:
- Enhanced Code Editing Experience: VS Code Server provides the familiar and powerful editing environment of VS Code, allowing you to take full advantage of its rich features, including code completion, syntax highlighting, and debugging capabilities.
- Web-Based Access: VS Code Server for the Web enables you to access and edit your code from any device with a web browser, eliminating the need for installing and configuring VS Code locally.
- Security and Convenience: VS Code Server securely connects to your SpinupWP server using HTTPS, ensuring your code remains protected. Plus, you can manage your VS Code Server instances directly from the SpinupWP dashboard.
Setting Up VS Code Server on SpinupWP

To set up VS Code Server on your SpinupWP server, follow these simple steps:
- Provision a SpinupWP Server: Create a new SpinupWP server or select an existing one.
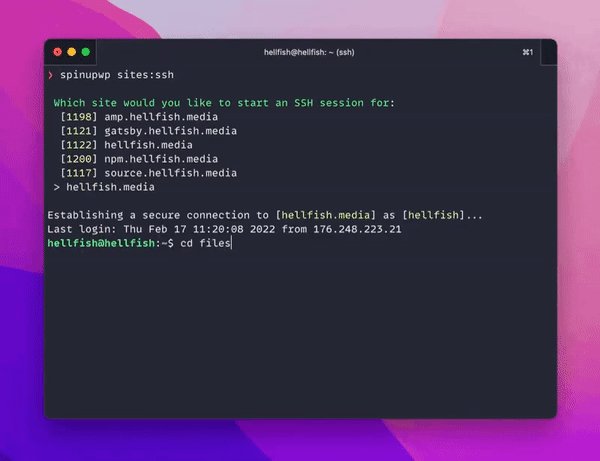
- Install VS Code Server: SSH into your SpinupWP server and run the following command:
curl -sSL https://code-server.dev/install.sh | sudo sh
This will install VS Code Server on your server and generate a random password.
- Access VS Code Server: Open a web browser and navigate to
<your-server-ip>:8080, replacing<your-server-ip>with your SpinupWP server’s public IP address. You will be prompted to enter the password generated in step 2. - Connect to Your WordPress Project: Once logged in, you can connect to your WordPress project by opening the Command Palette (F1) in VS Code for the Web and running the command
Remote: Connect to Remote. Select your SpinupWP server from the list and enter the path to your WordPress project.
Benefits of VS Code Server on SpinupWP
The combination of VS Code Server and SpinupWP offers several advantages for WordPress development:
- Seamless Remote Editing: Easily access and edit your WordPress code from anywhere using a web browser, without the need to install and configure VS Code locally.
- Enhanced Productivity: Take advantage of the powerful editing, debugging, and extension capabilities of VS Code Server to boost your productivity and focus on coding.
- Secure and Convenient Workflow: Work with your code securely and conveniently, knowing that your files are protected by HTTPS and your server is managed through the SpinupWP dashboard.
Conclusion
By integrating VS Code Server into your SpinupWP workflow, you can streamline your WordPress development process, enhance your code editing experience, and improve your overall productivity. Whether you’re working on a small personal project or a large-scale enterprise site, VS Code Server on SpinupWP provides a powerful and flexible solution for remote WordPress development.


Comments
Leave a Comment