WordPress Block Patterns
I’m advocating for WordPress Block Patterns because I see them as potential game-changers for Gutenberg. Huuge question mark in the title. Let see what is true!
In WordPress 5.5, the block editor introduces a new concept called block patterns. The goal is to allow users to build and share predefined block layouts, ready to insert and tweak more easily.
You can find the registered block patterns on the block inserter and add them to your post/page like any other block.
New block patterns make it simple and fun to create complex, beautiful layouts, using combinations of text and media that you can mix and match to fit your story.
Fasten your seat belt 🙂 By the end of this article, you will be able to understand what is all about and how to build your first block pattern + one block pattern you will get for FREE.
What are WordPress Block Patterns?
WP Block Patterns are layout templates that can be inserted into the WordPress editor with a single click. The Block Patterns simply consist of a defined list or collection of blocks.
The Block Patterns are already equipped with sample content such as text and images and can be used and customized as a starting point.
The advantage: Instead of having to build a page layout with several sections manually block by block, there are now ready-made modules.
In the beginning, WordPress Core will provide some block patterns. Themes and plugins can also register Block Patterns. I expect that the number of available Block Templates will increase very fast in the next couple of WEEKS!
Once inserted, the Blocks from the pattern will behave like normal Blocks. That means they can be changed, added or deleted without any dependency on the original pattern. Even if the pattern is removed, the blocks remain.
Use WordPress Block Patterns
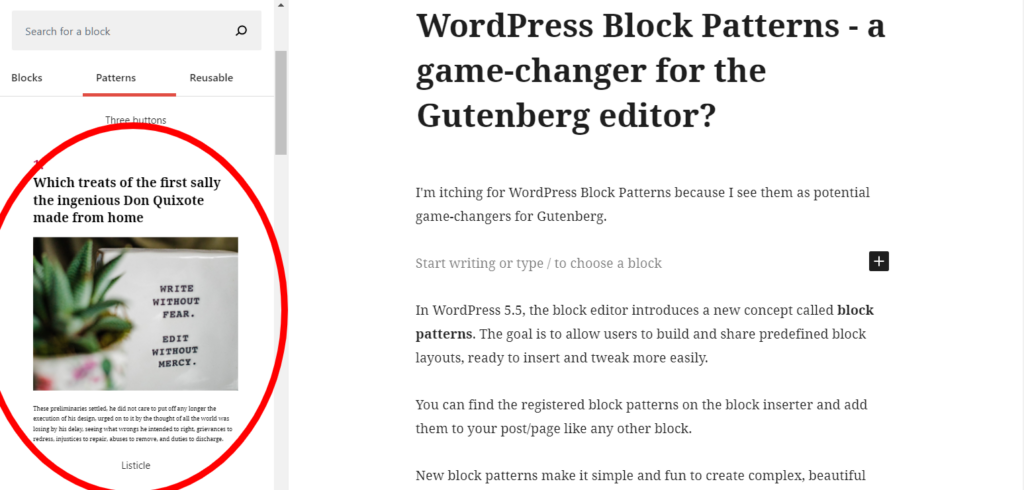
The new Block Patterns can be inserted with a click on the plus icon in the upper left corner of the WordPress editor.
The new Block Inserter now provides two tabs for single Blocks and Patterns. With a click on a pattern, the blocks are automatically inserted at the end by the editor.
Insert WordPress Block Patterns
The current implementation is also my only criticism of the new feature.
The patterns were squeezed into the rather small inserter in the sidebar and suffer noticeably from the lack of space.
Although the block templates can be sorted into different categories, they are still displayed one below the other in a list.
As a result, this is all very confusing and will definitely not work well with many patterns. I hope that WordPress 5.6 will improve this.
4 Reasons why we need Block Patterns in WordPress
Let’s talk about the numerous advantages of Block Patterns and why they are a significant improvement for the Gutenberg project.
1. Gutenberg becomes a full-fledged page builder
The new block editor was often praised as a page builder, also by me.
The reality is that the previous features and functions in the WordPress core cannot keep up with known plugins like Elementor, Beaver, or Visual Composer.
An essential feature is the use of ready-made layouts, like Elementor with its Template Kits or Divi with its Layout Packs.
It is really time-consuming if you have to create complex layouts with many nested elements or multiple columns each time by hand. With the Block Patterns, the Gutenberg editor takes another very important step towards page builders.
The creation of static pages with several sections and more complex layouts is much faster and can be done with just a few clicks for users with Block Patterns.
Select template, adjust content, done.
2) Simplified theme setup
As a WordPress Theme/Plugin developer, it has always been my job to enable users to create complex layouts and quickly rebuild the demo website.
Sophisticated page templates, layout options in the customizer, widgets, shortcodes, custom post types – I have seen or used pretty much every method. None of this was optimal.
Recently, many themes have moved to leave the layout area completely to a page builder, so they were specifically designed to use a plugin like Elementor.
From my point of view not perfect either, because it requires additional plugins.
Page builders are often almost independent CMS with their own UI and don’t have much to do with WordPress.
The result is often a lock-in effect and a steep learning curve.
This dilemma is now solved by Block Patterns:
Theme authors can provide complex designs and layouts for different website areas for the user without having to resort to shortcodes, widgets, option panels, or external plugins.
Users can insert complete page layouts as block patterns with one click and customize the content according to their needs. With WP Block Patterns Theme Demo could be replicated in your WordPress installation in a few seconds.
For me, as Theme/Plugin Developer, a dream and reason for this euphoric post.
3. Complex custom blocks are unnecessary
Many WordPress developers have created custom blocks for specific sections, including Hero Images, Portfolios, Services, Features, or Pricing Blocks.
I believe that with Block Patterns, many larger, complicated blocks of additional plugins or block collections are no longer necessary.
In the future, many of these blocks will also be able to be implemented as patterns, because they often only consist of essential elements such as columns, text paragraphs, headlines, and images.
Due to the nesting of core blocks, layout sections from patterns will be much more flexible and faster to develop than complex blocks with rigid options.
Even though Custom Blocks offer more options overall, the combination of Block Styles and Block Patterns could be more than sufficient for many websites in the future.
By using this combo, many individual designs can be realized easily. Mainly because the Core Blocks also will get more design options and settings with each release.
4. Block Patterns are easy to create
Developing your own blocks is not easy due to JavaScript and React and is made more difficult by the lack of documentation and the constantly changing Gutenberg API.
Block Patterns on the other hand are very easy to create. For many theme developers and web designers, patterns will be a great playground to let off steam and get creative.
By simply getting started with Block Patterns, I think we will see much more commitment and enthusiasm in the WordPress community than for previous Gutenberg features.
It’s enough about enthusiasm, let’s do some work.
WP Block Pattern Example: FG Block Pattern – Listicle
Task: Let’s make a basic block pattern.
For this example, I created something well known in the terminology of bloggers and content warriors – Listicle.
If you google it you will get this pretty clear explanation:
A piece of writing or other content presented wholly or partly in the form of a list.
“a recent BuzzFeed listicle called ‘21 Pictures That Will Restore Your Faith in Humanity’ has attracted more than 13 million views”
My idea is to combine three blocks and group them. As a final result, I expect to get an already formatted and styled listicle pattern that can be reused many times in a single post. The first block will be heading (h2), the second image, and then the paragraph.

First, we have to register new pattern:
I created a one-file plugin where I plan to put all my pattern definitions. Here I hooked my code (fg_patterns_register_block_patterns function) to “init” action. Let see what this code does:
Line 15 in this file calls WP core function which basically is doing everything – registering block pattern.
The register_block_pattern function receives the name of the pattern (“fg-patterns/listicle”) as the first argument and an array describing properties of the pattern as the second argument.
The properties of the block pattern include:
title(required): A human-readable title for the pattern.content(required): Raw HTML content for the pattern. (Code ofdescription: A visually hidden text used to describe the pattern in the inserter. A description is optional but it is strongly encouraged when the title does not fully describe what the pattern does.categories: A list of pattern categories used to group block patterns. Block patterns can be shown in multiple categories.keywords: Aliases or keywords that help users discover it while searching.viewportWidth: Specify the width of the pattern in the inserter.
So, I made the /fg-patterns/ folder and added this file (plugin.php) in it, zipped it, and uploaded it as a plugin.
Ta-da daaa

FG Block Pattern: Listicle is a very basic example; if you want to go deeper with this topic, let me know via social media:
My enthusiasm is more about building complete page templates using blocks/patterns and REST API.
The main hype is about to start 😉
Is this enough to be called a Game Changer?
These are my reasons why I am really looking forward to the new Block Patterns. What do you think? Are Block Patterns a useful feature for you?
Do you think the new Gutenberg Editor will really take off with them?
Does the Block Editor finally become a good alternative to conventional Page Builder plugins?


Comments
Leave a Comment