Refresh Custom fragments in WooCommerce
WooCommerce excels in e-commerce functionality, including a handy feature called “fragments.” These fragments are pieces of HTML content that update dynamically on the front end without a full page refresh. They’re crucial for enhancing the user experience and maintaining a seamless feel throughout your online store.
While WooCommerce offers excellent built-in fragment handling, there are occasions when you may need to create and refresh your own custom fragments. In this blog post, we’ll dive into the reasons behind refreshing custom fragments and explore effective methods to achieve this.
Why Refresh Custom Fragments?
Here are some typical scenarios where refreshing custom fragments comes into play:
- Displaying Real-Time Updates: Let’s say you’ve built a custom mini-cart that displays the current contents of a customer’s shopping cart. You’ll want it to refresh automatically whenever a user adds or removes a product, ensuring accuracy.
- Reflecting Stock Changes: If a product runs out of stock or inventory levels fluctuate, you’ll want any custom elements displaying stock status to update immediately.
- Implementing Progress Indicators: Imagine you have a custom progress bar for rewards programs. It needs to refresh as users accumulate points.
- Synchronizing Data: Custom fragments might pull data from external sources or plugins. You’ll want to refresh them to align the information with any changes in the source data.
How to Refresh Custom Fragments
Let’s delve into the techniques used for refreshing custom WooCommerce fragments:
1. JavaScript and ‘wc_fragment_refresh’ Event
The core of refreshing custom fragments lies in JavaScript and WooCommerce’s wc_fragment_refresh event. Here’s a simple code example:
function refresh_fragments() {
console.log('Fragments refreshed!');
$( document.body ).trigger( 'wc_fragment_refresh' );
}
refresh_fragments(); // Refresh on page load
setInterval(refresh_fragments, 60000); // Refresh every 60 seconds
- The
refresh_fragmentsfunction directly triggers thewc_fragment_refreshevent. - This event signals WooCommerce to update any fragments via AJAX.
- The
setIntervalpart is optional, providing automated refreshing at a set interval.
2. Hooking into WooCommerce Events
For more targeted refreshes, couple your code with WooCommerce’s events:
$(document.body).on('added_to_cart removed_from_cart', function() {
refresh_fragments(); // Refresh fragments when products are added or removed
});Important Considerations
- Enqueueing Scripts: Ensure your JavaScript is enqueued correctly within your WordPress theme or plugin.
- Unique Identifiers: If you work with multiple custom fragments, assign unique identifiers and target them specifically when refreshing.
Create and refresh custom fragment
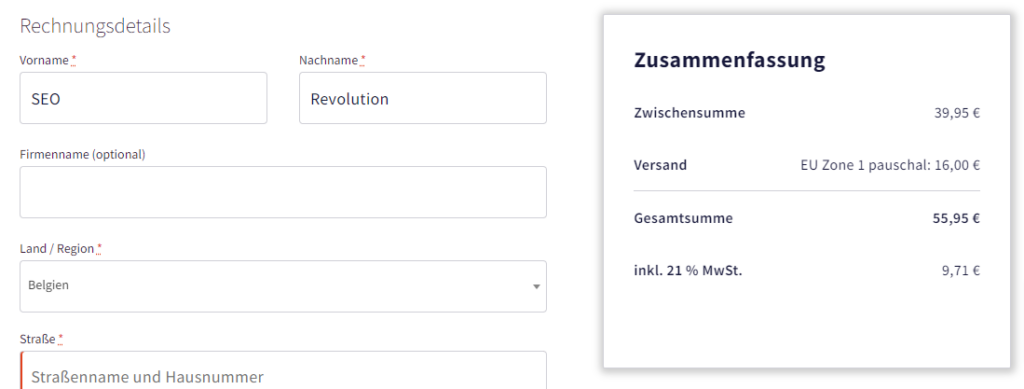
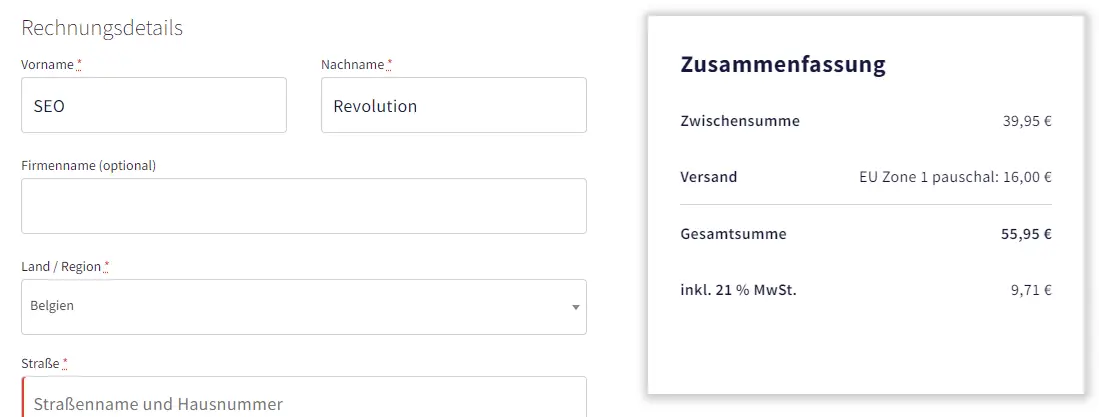
Let say you have checkout form like this one:

The right side, order review is custom template and it doesn’t refresh automatically when you change the country. Different country has different taxes, shipping costs etc.
How can we add this template to the fragments and allow it to be refreshed every time country is changed?
Here’s the simple snippet to do it:
add_filter( 'woocommerce_update_order_review_fragments', 'update_order_review_fragments_filter' );
function update_order_review_fragments_filter($array) {
$cart_totals = '';
ob_start();
wc_get_template_part( 'cart/cart-totals-checkout' ); // You can add any of your templates here
$cart_totals = ob_get_contents();
ob_end_clean();
$array['.cart_totals'] = $cart_totals; // .cart_totals is parent class of the right side from the image. We assign our template to it.
return $array;
}Beyond the Basics
The techniques discussed provide a solid foundation. You can customize them to handle even more complex scenarios, like:
- Conditional Refreshing: Update fragments based on specific conditions.
- Pre and Post Updates: Execute functions before or after fragment refresh for additional actions like loading animations.
Let’s Get Dynamic!
By mastering the art of refreshing custom fragments in WooCommerce, you unlock the potential to create a more engaging and responsive shopping experience for your customers.
Let me know if you’d like to see code examples for more advanced use cases or if you have any specific scenarios in mind!


Comments
Leave a Comment